Every website has a particular structure to follow and it’s the most important navigation when you browse through the net. One way or the other, every website implements a hierarchy which helps to work more efficiently and effectively.
Mixed structure is the standard method with linear design that almost all the website use. Smaller websites may not have this particular structure, but surely the large and complex sites do have such a structure. Designing a website is an art and with experience the person become much better.
What is a Mixed Hierarchical Website Structure?
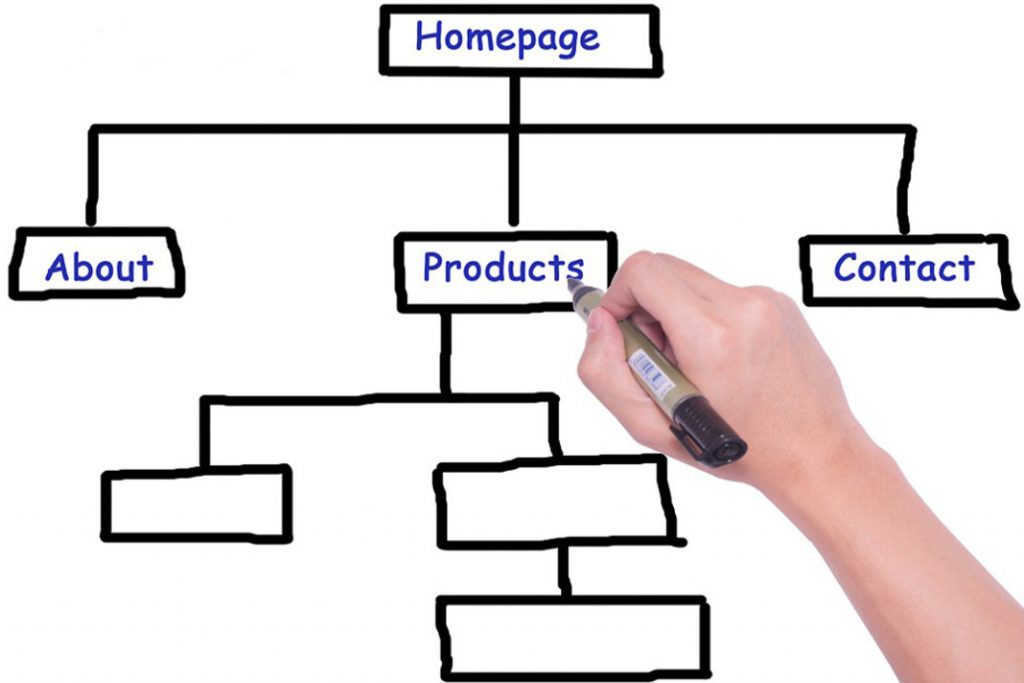
As the name suggests, it consists of a perfect hierarchy which is very systematic. There is always a home page and a menu which is placed in the website. The next section will consist of the details of each menu from the home page and the next sublevels have little more information about the topics and so on it goes. Imagine a huge tree with its trunk and all the rest of the branches starts from to smaller ones. The same way mixed hierarchical structure work.
The main model for such website is Linear model which work slightly in a different way. Consider that you have presentation and lot of slides to show. Now imagine that each slide will take you to a different page with more details on it. Again see that the entire details pages are aligned continuously in the presentation. This way you don’t have to go back anytime you want. It’s a little difficult to navigate and create such complex structure. Hence, a user guide is prepared in making the site and this may be called as the hierarchy.
In the mixed structure, both the hierarchy and the linear design are clubbed together for the end result. Let’s explain this with an example. If there is a homepage with all the details and then a secondary level with menus, the next level might be linear design where more complex details are to be added.

Making of Mixed Website structure
The hierarchy can be simple or complex, but multilevel hierarchy design takes time and hard work. Usually there are 2 main steps in the making structure of a mixed hierarchical website. They are:
- Primary Structure
This part has all the main content in which the users are interested. When a user enters into a particular website, the first thing required for the person is present in the front page with all the required options. This general information found in the initial navigation of the page lead to the secondary system where all the information is bit more elaborated.
- Secondary Structure
Once the user finds whatever interests them in the initial stage, they can move on to the next part which is secondary interest. This particular part is where the information which is not required to be added to the primary section. It’s not necessary that this information is unwanted, but the user needs a look into it. Usually this hierarchical structure has the website contact information and advertisement.
The first work on the mixed structure website is to analyze the content what is required. The primary or secondary design is decided once the complete content of the website is set to order. Whatever do not fit into any of the both criteria, are placed under other menu or submenu etc. Sometimes even the primary menu is placed under drop down.
HTML- A typical example
HTML is a source code that represents a typical example for the mixed hierarchical website design. It usually has 12 pages where once the first 2 levels are done, the next section move on to the linear design.
When you look into a code system of the HTML, you could always make out that the first page start with a hierarchy designed by the designer. Once the second level is over, the next navigation shows a mixed coding for linear pattern. This linear design code show the links to different pages attached into the html code. The more hyperlinks show how complex the site is. When the code is finally uploaded, the user could see a number of subdivisions and categories in every page they visit.